How To Display Instagram Story Highlights On Volusion?
In this post, you will learn how to display a Instagram Story Highlights on your Volusion website. Do you use Instagram Story Highlights? Do you have a website built using Volusion? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Story Highlights" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Enter your Instagram username.
Steps for Volusion
- Log in to Vousion.

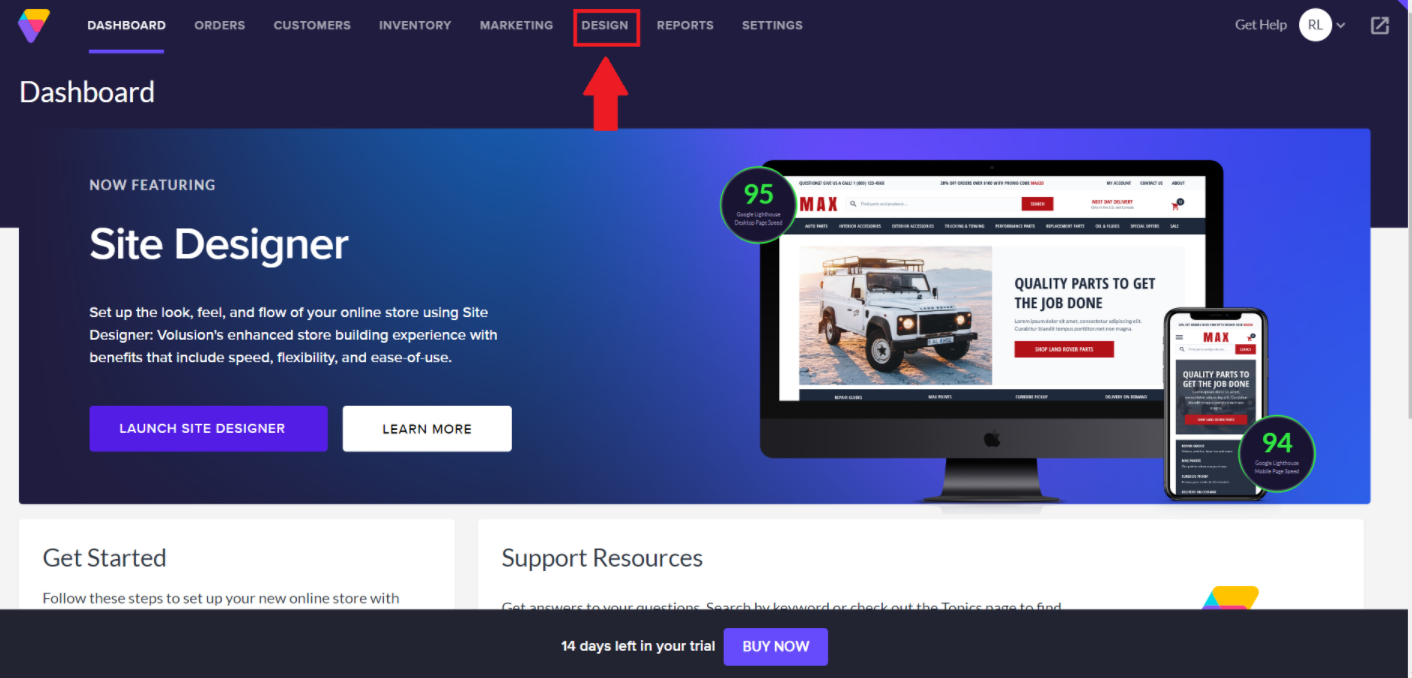
- On your Dashboard page, Click the Design tab on the upper side of your window. The menu option will appear.

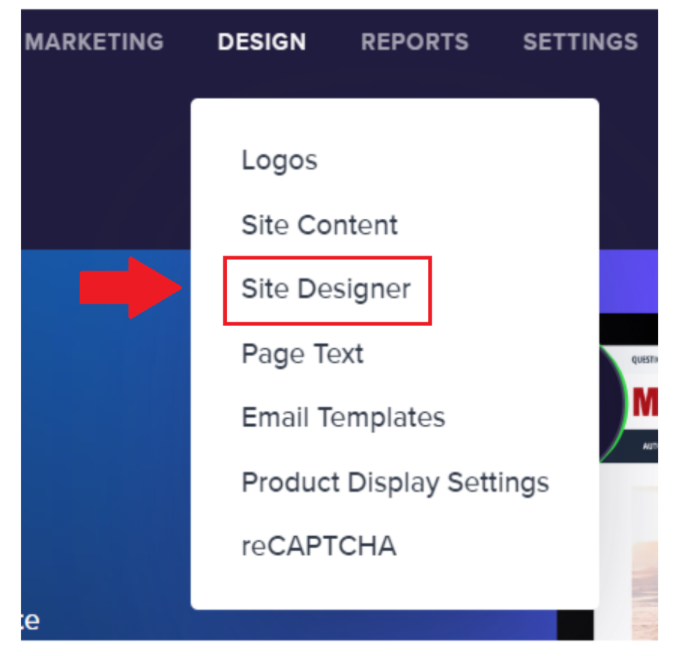
- Click the Site designer. The theme page will appear.

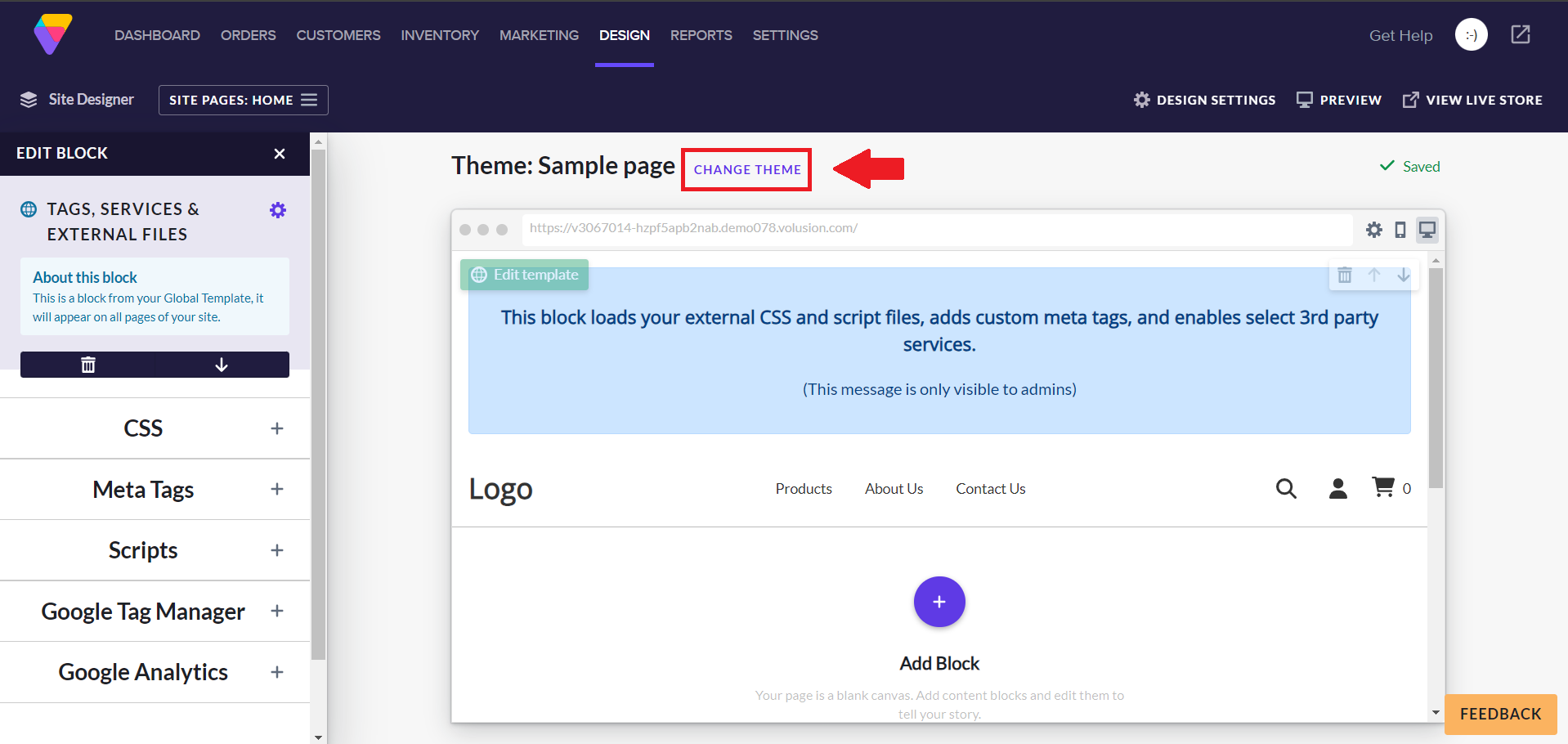
- You may click the Change theme if you want to create a new theme for your page.

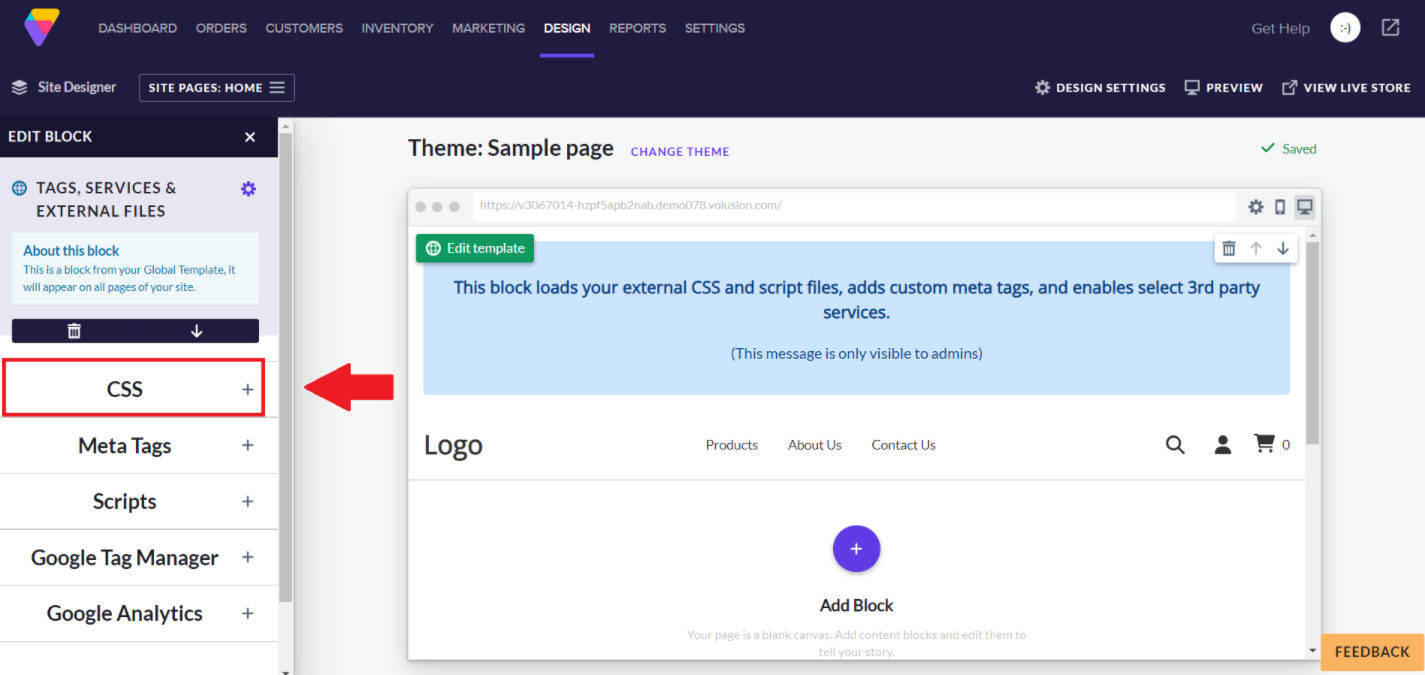
- On the left side panel. Click the CSS tab and paste your unique link embed code.

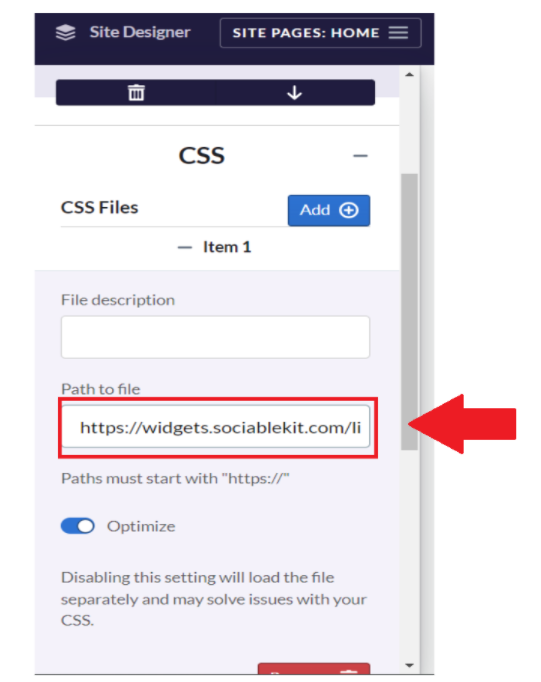
- Paste your unique link embed code to Path to file.

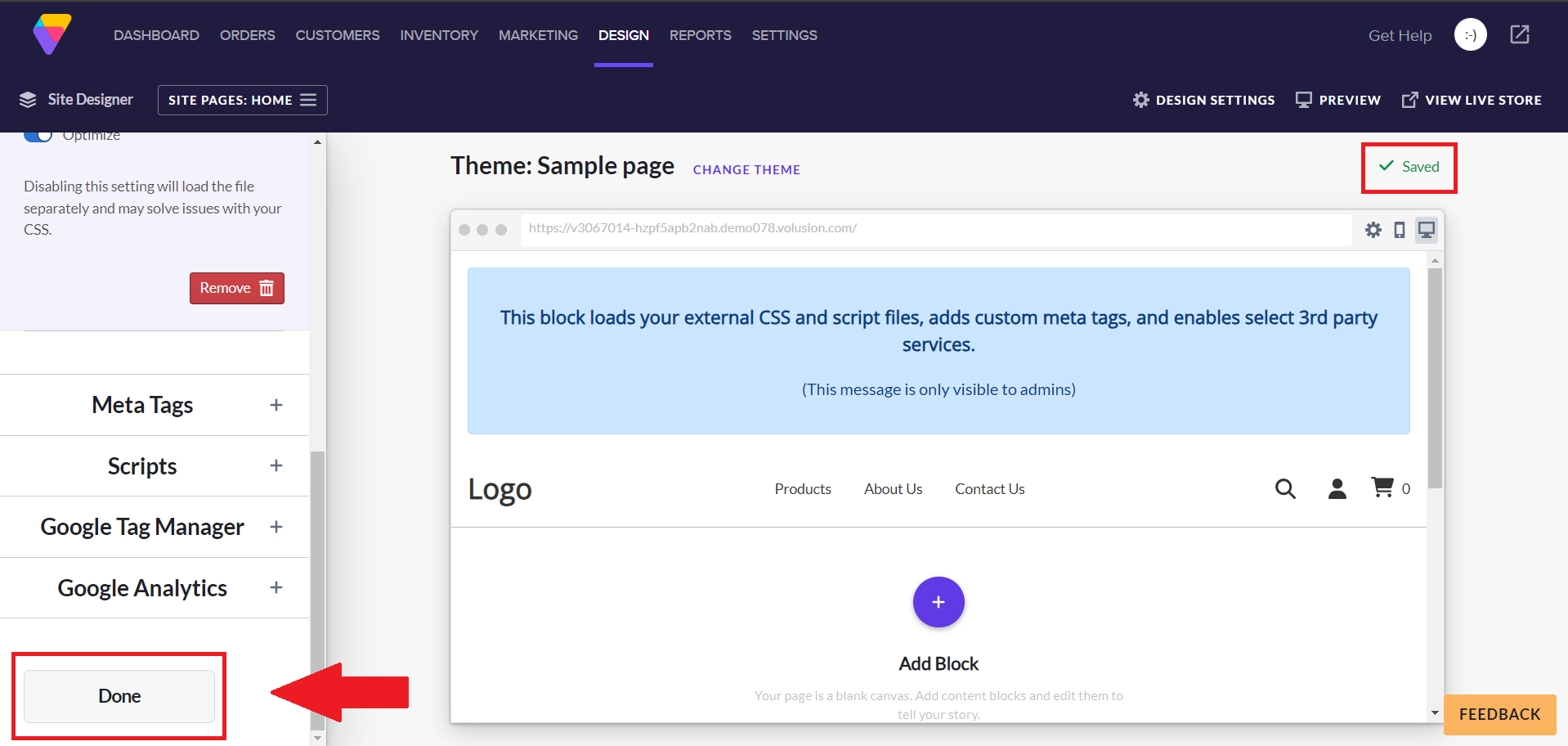
- Click the Done button and it will automatically saved.

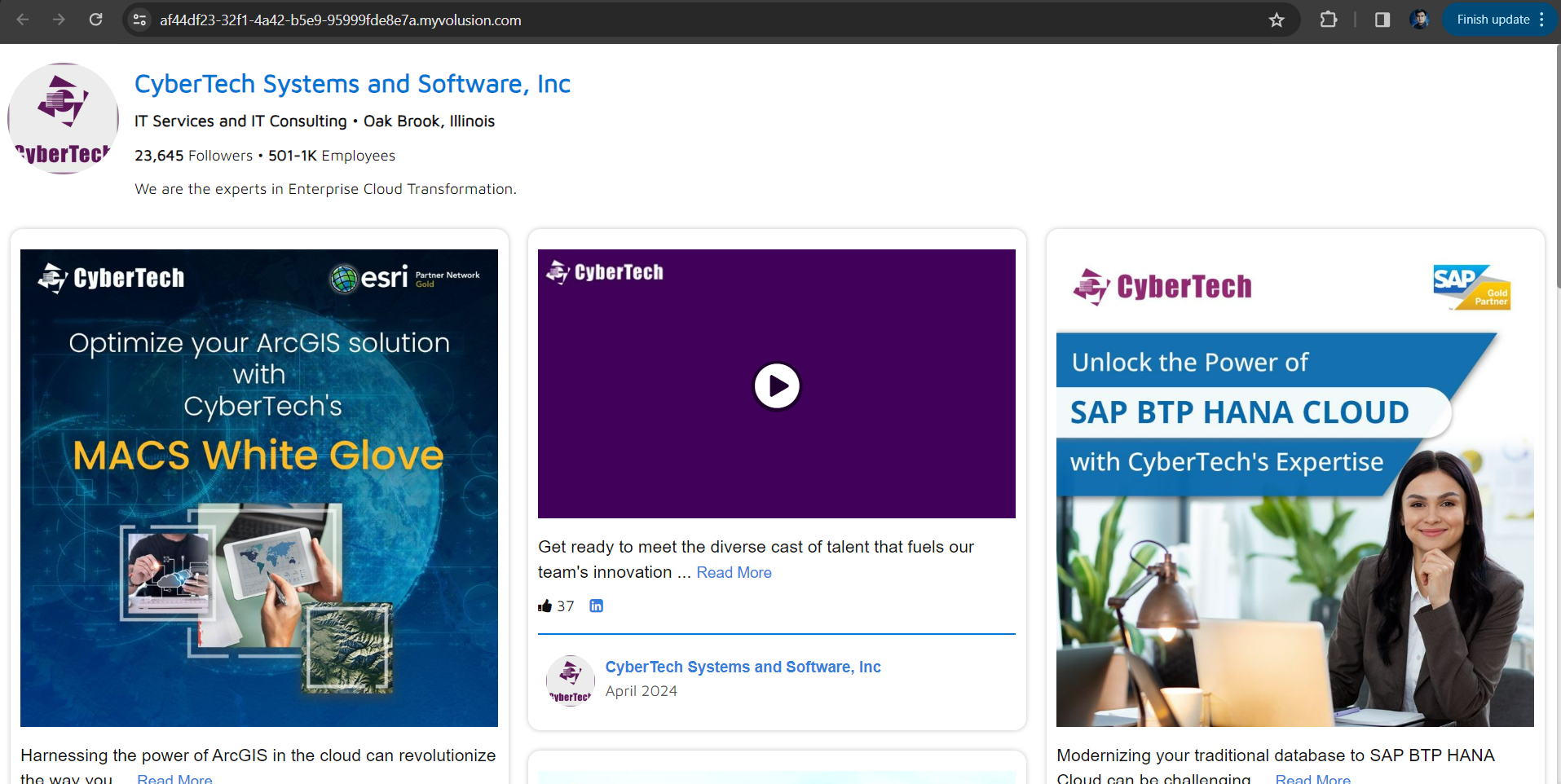
- Click the Preview button on the upper right side of your page. A new tab or window will appear. Done!

If you think this post about how to display Instagram Story Highlights on Volusion is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.