How To Display Facebook Page Video (One Video) On Website?
In this post, you will learn how to display a Facebook Page Video (One Video) on your Website website. Do you use Facebook Page Video (One Video)? Do you have a website built using Website? If you answered YES to both questions, this tutorial is for you!
Please watch our tutorial video below.
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Video (One Video)" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click the "Select" button. Make sure your Facebook account is connected.
On the popup select the Facebook page where your target video was uploaded.
Next, select the Facebook page video you want to use.
Steps for Website
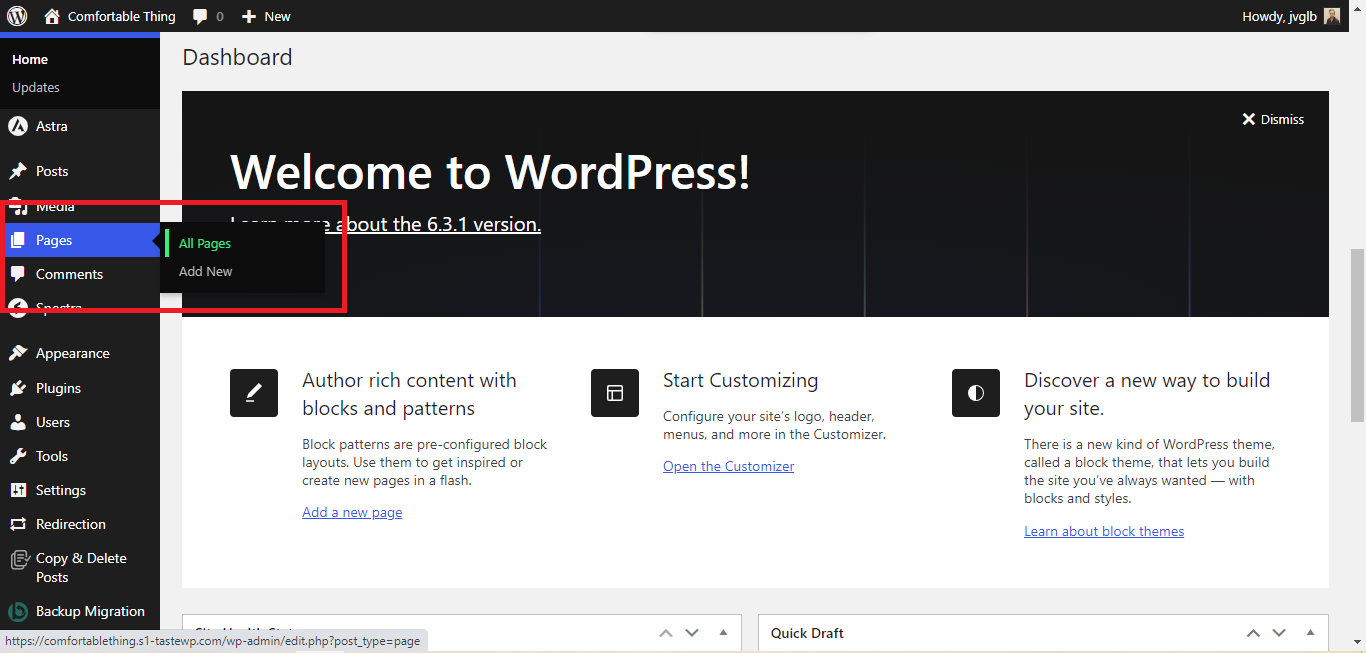
- Create a new web page or edit your existing web page where you want the widget to appear.

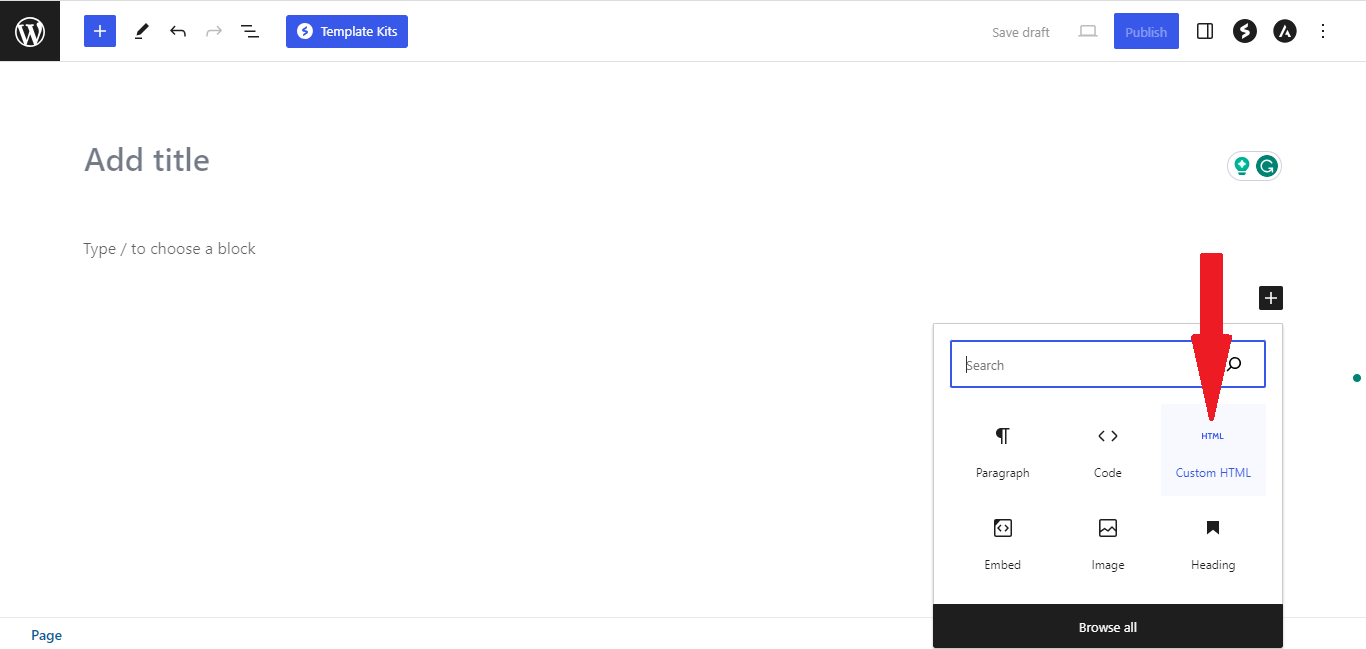
- Open your webpage. You might use a code editor, a rich text editor, or a code block.

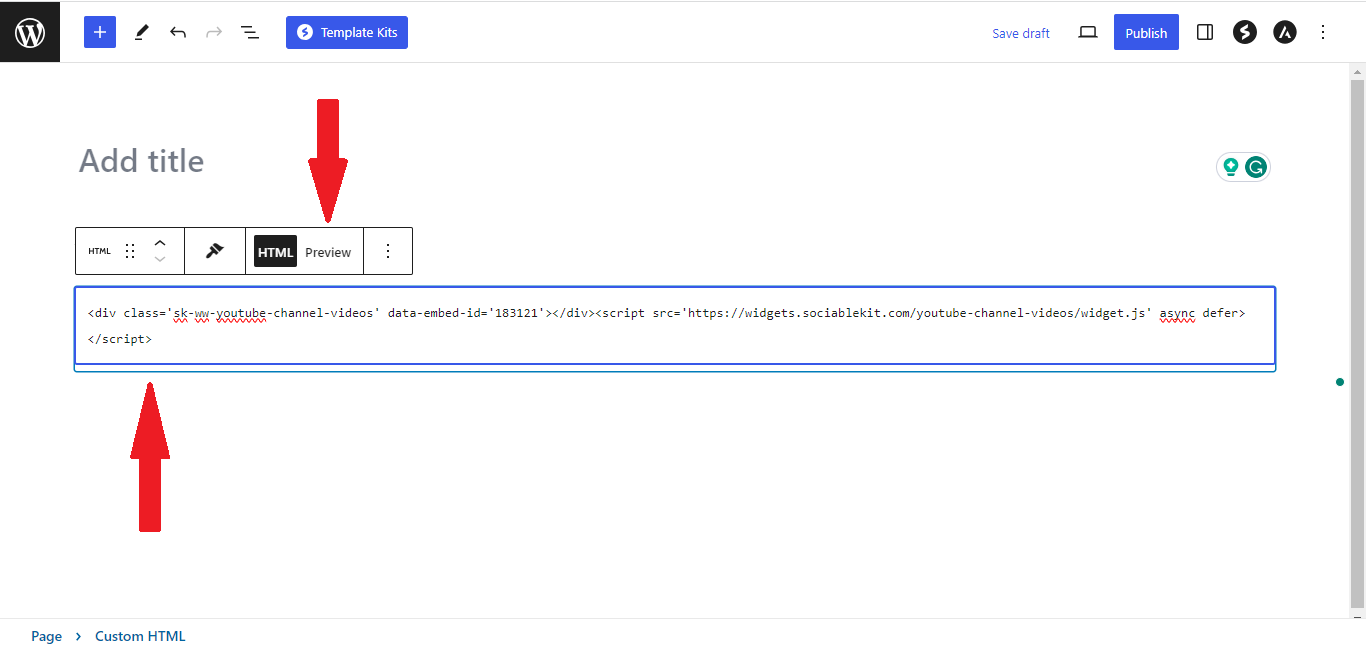
- Paste the embed code you copied from SociableKIT earlier.

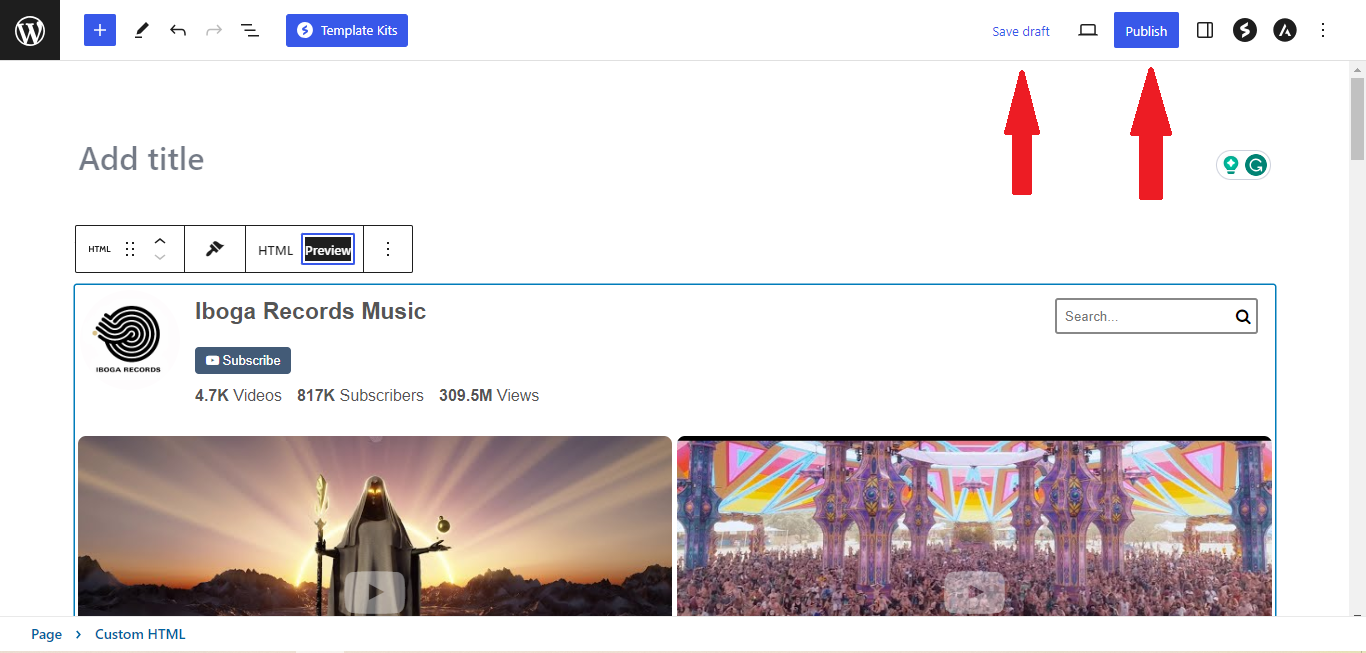
- Save and publish your web page.

- View your web page with the widget. Done!
If you think this post about how to display Facebook Page Video (One Video) on Website is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.