How To Display Facebook Page Posts On Wordpress?
In this post, you will learn how to display a Facebook Page Posts on your Wordpress website. Do you use Facebook Page Posts? Do you have a website built using Wordpress? If you answered YES to both questions, this tutorial is for you!
Please watch our tutorial video below.
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Posts" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Wordpress
- Login to your WordPress site.

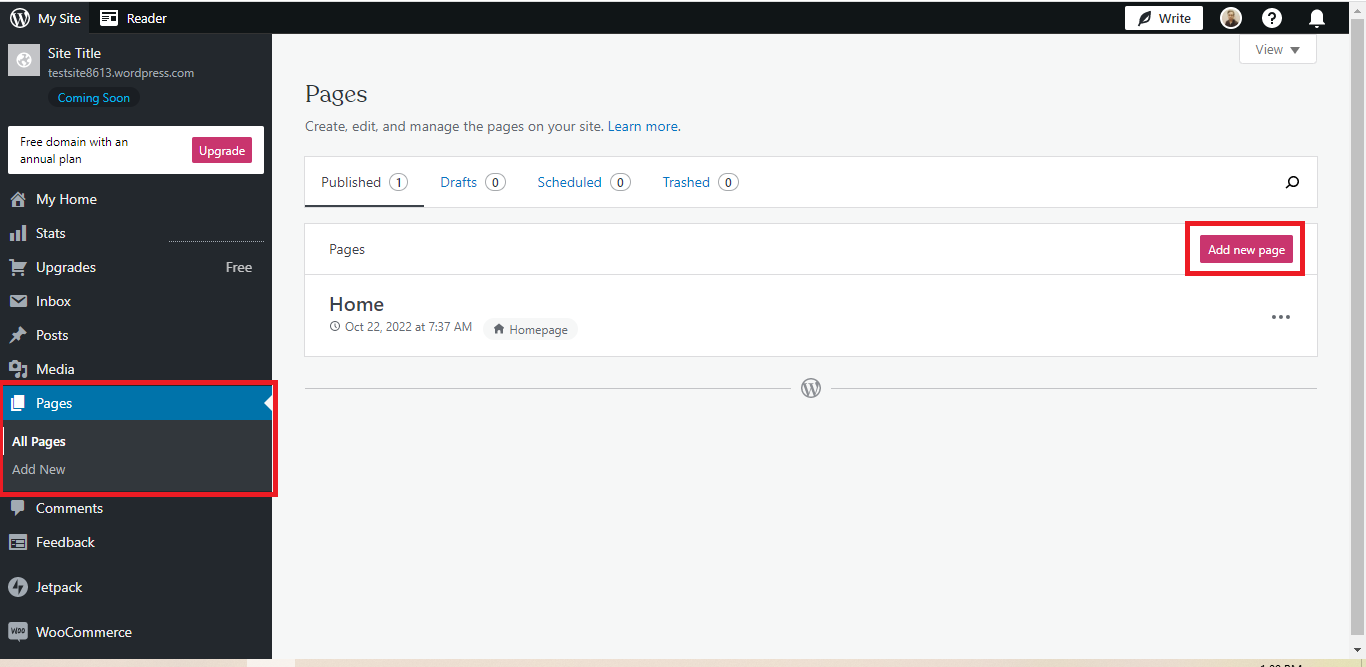
- On your WordPress, go to the "Pages" section then click the "Add new page".

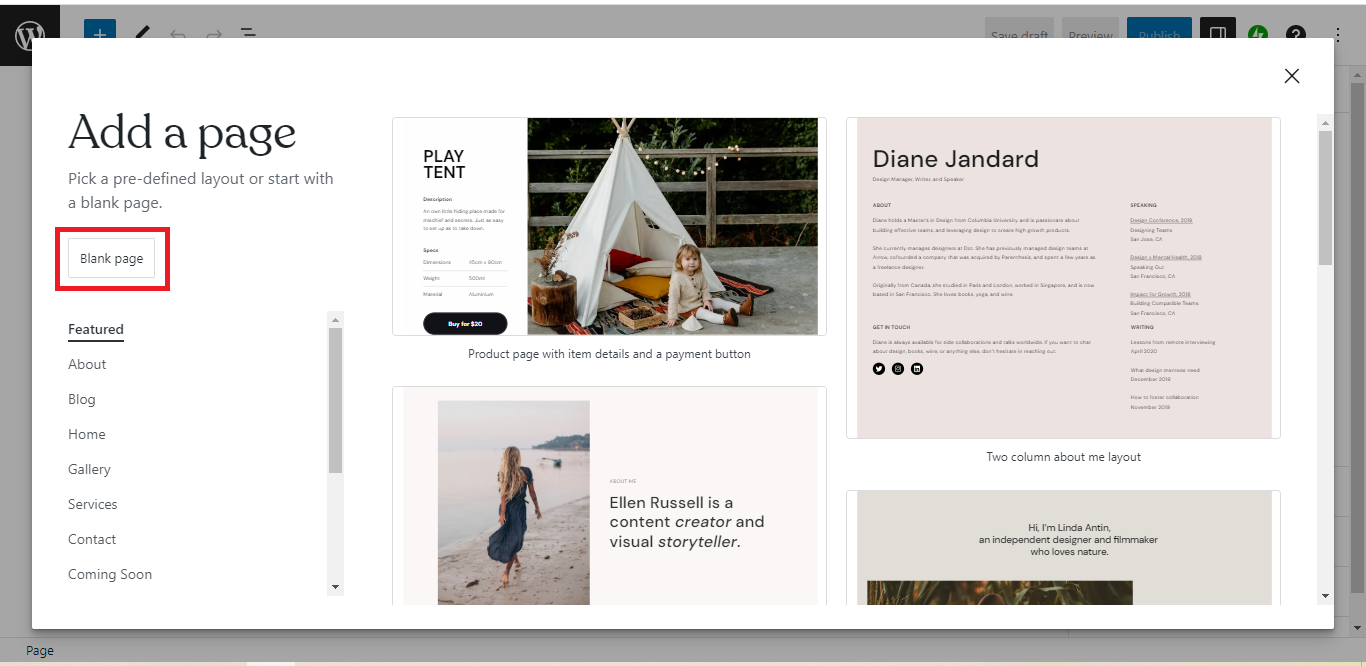
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

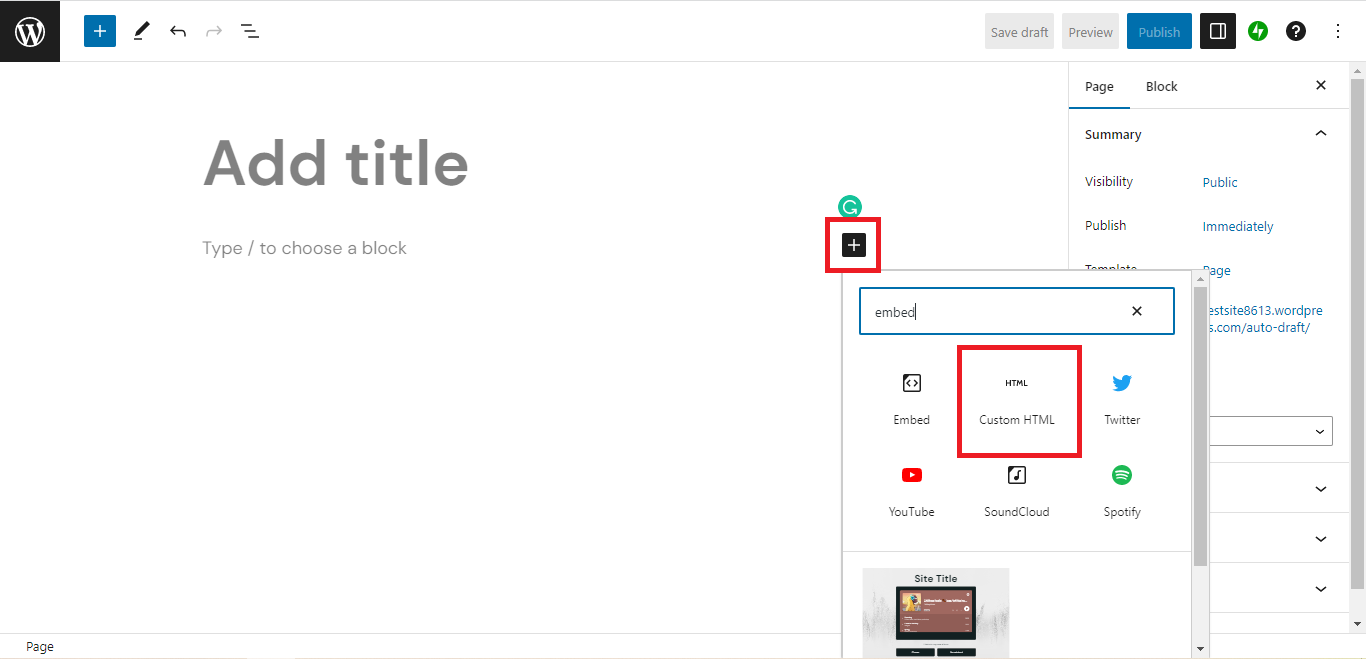
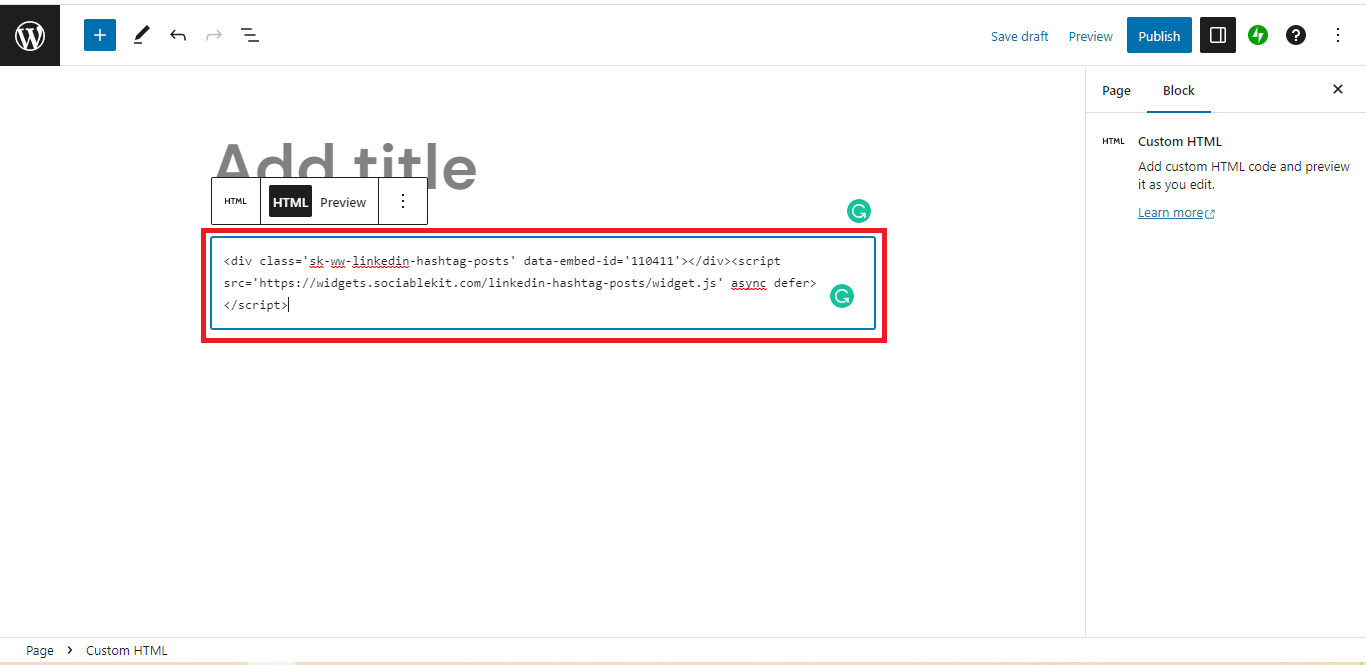
- On the body of your page, click the "+" icon and click the "Custom HTML".

- Paste the code in the text area.

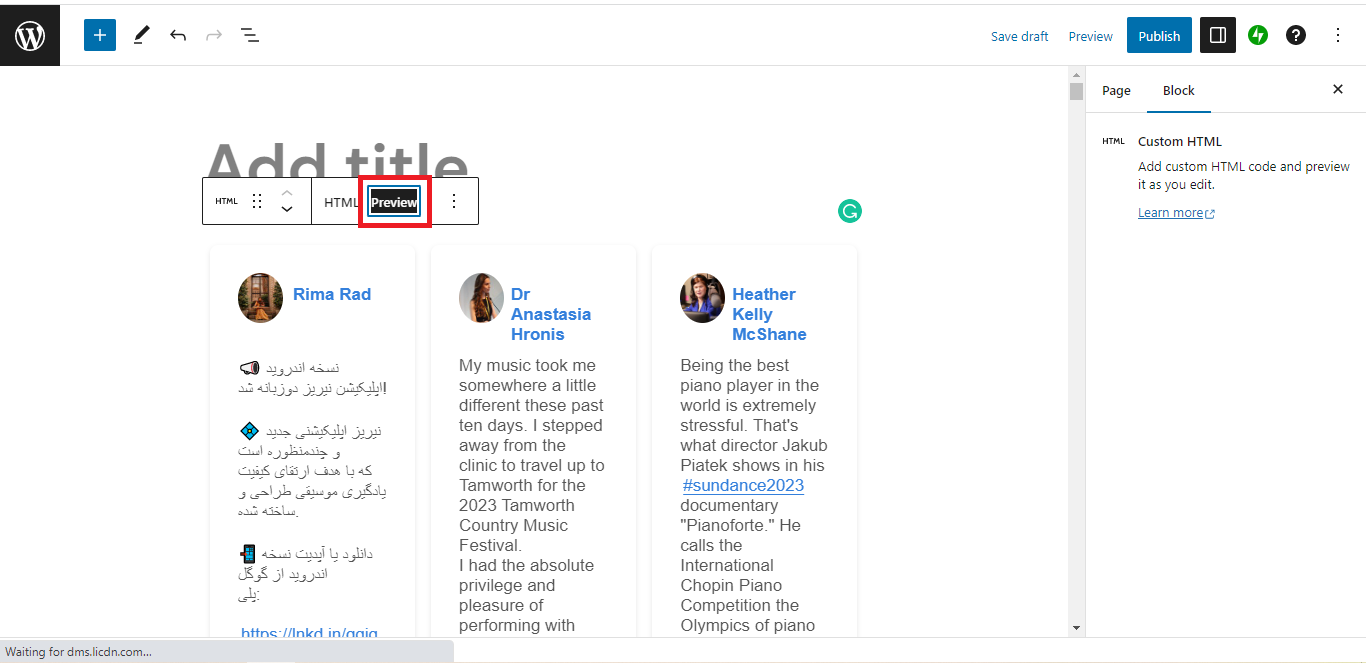
- To preview, click the preview tab.

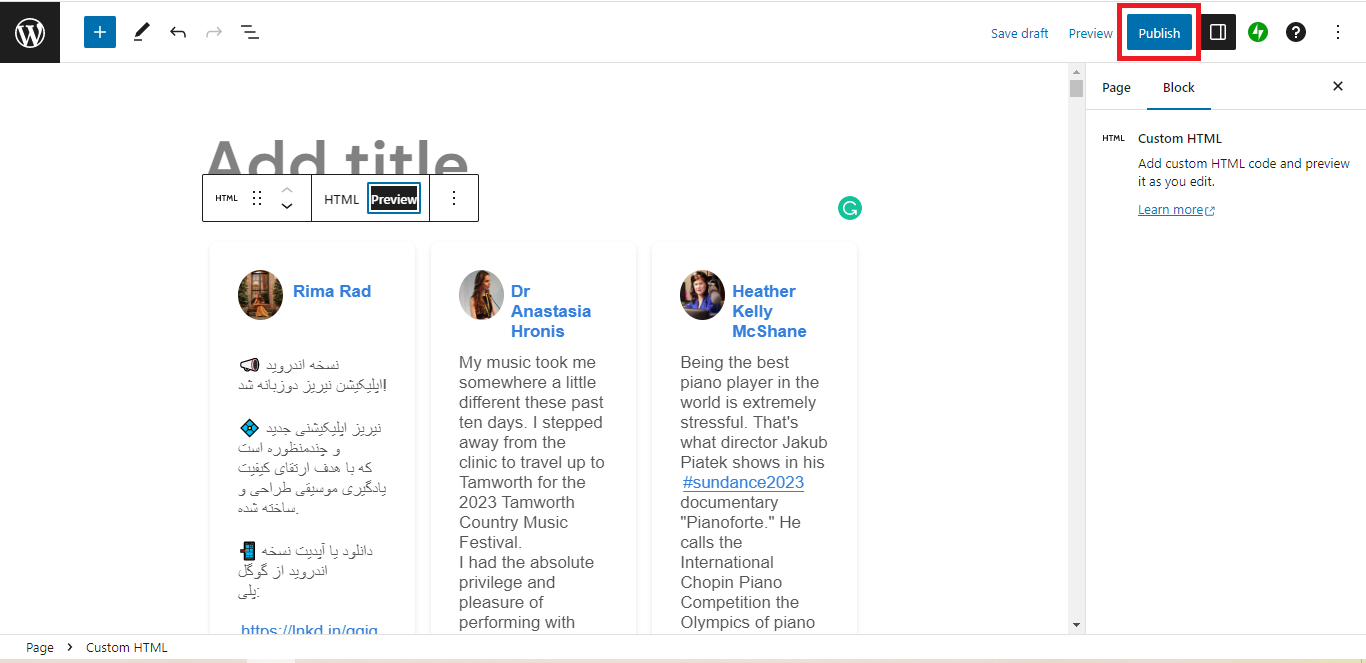
- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!
If you think this post about how to display Facebook Page Posts on Wordpress is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.